CSS class' "icon" property "height" causing distance beween two lines in profile views
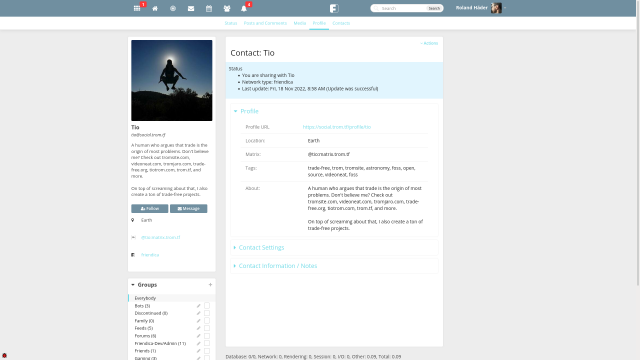
The said #CSS class .icon has a property height: 48px which with current HTML structure causes a distance between two lines when I view a remote profile (view: /contact/X or a post (view: /display/X):
I'm sure, removing height from the said CSS class won't fix it in the long run but maybe checking the HTML/div structure would.

Roland Häder🇩🇪
in reply to Roland Häder🇩🇪 • • •$ git blame view/global.cssthat the commit47ad922f9a1827e0f80f9ad473d821915abf4d60introduced this change.👤 𝟳𝗵𝗼𝗺𝗮𝘀 ✅🖖🇨🇮🔒🙋🏼♂️
in reply to Roland Häder🇩🇪 • • •Roland Häder🇩🇪
in reply to 👤 𝟳𝗵𝗼𝗺𝗮𝘀 ✅🖖🇨🇮🔒🙋🏼♂️ • • •view/global.css, was somit fuer alle Designs gilt.👤 𝟳𝗵𝗼𝗺𝗮𝘀 ✅🖖🇨🇮🔒🙋🏼♂️
in reply to Roland Häder🇩🇪 • • •Roland Häder🇩🇪
in reply to 👤 𝟳𝗵𝗼𝗺𝗮𝘀 ✅🖖🇨🇮🔒🙋🏼♂️ • • •