Search
Items tagged with: CSS
📢 The State of HTML Survey is live survey.devographics.com/en-US/…
The #HTML and #CSS surveys are the only web surveys I don't want to miss. Thank you @sachagreif for making them, and @leaverou for curating.
Please take a few minutes to fill the survey if/when you can. ✨
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
jobs.ashbyhq.com/mastodon/6a09…
#FediHire #GetFediHired #hiring #frontend

Front-end Developer (m/f/d)
We're looking for a Front-end Developer to work with us remotely on our free and open-source Mastodon software.jobs.ashbyhq.com
TopNavBar: CSS-Troubles mit NoScript?
Hallo ihr tapferen Recken und Streiter im Friendica Codeland,
mir fällt immer wieder auf, dass sich meine TimeLine (/network) über die TopNavBar schiebt. Das ist ab und an etwas nervig, weil dabei auch die Infos in der Glocke verdeckt und nicht mehr klickbar werden.
Im CSS-fach-Chinesisch: da wird wohl eins der <div-Tags> beim z-index einen unglücklichen Wert haben. Zumindest meine Vermutung aus der weiten Ferne.
Beheben kann ich das ganze, wenn ich die ganzen per NoScript geblockten Quellen zulassen würde. Das mag ich aber nicht so pauschal machen.
Falls machbar, habt ihr eine Chance, das bei Gelegenheit zu beheben? Oder habt ihr einen anderen Tipp?
Hier mal ein Blick auf meine TopNavBar:
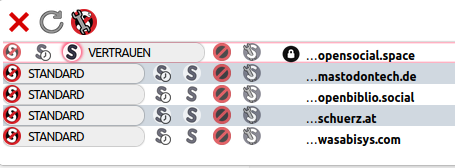
Und hier einen Blick auf meine NoScript-Optionen. Die Seite meiner Friendica-HomeBase-Instanz ist freigeschaltet. Der Rest nicht:
CSS class' "icon" property "height" causing distance beween two lines in profile views
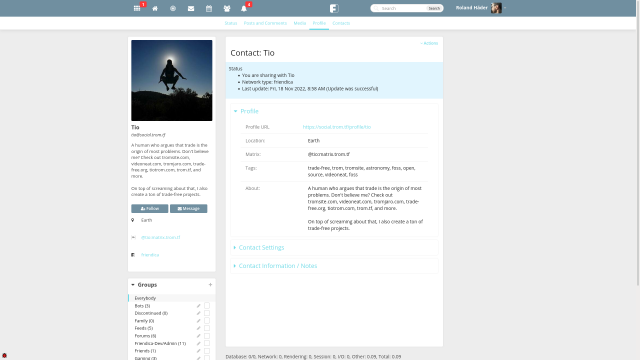
The said #CSS class .icon has a property height: 48px which with current HTML structure causes a distance between two lines when I view a remote profile (view: /contact/X or a post (view: /display/X):
I'm sure, removing height from the said CSS class won't fix it in the long run but maybe checking the HTML/div structure would.