Search
Items tagged with: a11y
This is frustrating because the unnamed people advising that were wrong. It confuses trapping page focus in a modal to blocking users from using the rest of their browser. Also, ugh APG.
css-tricks.com/there-is-no-nee…
If you find someone advising it, be wary of their UI / accessibility chops.
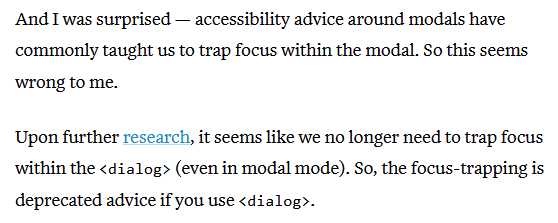
There is No Need to Trap Focus on a Dialog Element | CSS-Tricks
Accessibility advice around modals have commonly taught us to trap focus within the modal. Upon further research, it seems like we no longer need to trap focus within the (even in modal mode).Zell Liew (CSS-Tricks)
Hello @nextcloud what about #accessibility ? not so much in this post.
This is a recurrent question especially on fediverse (and should be elsewhere)
What about your roadmap on the accessibility topic? #a11y #freesoftware
How about #accessibility ?
Some user experience to share ?
After several days of work, I finally pushed several commits to my website to accommodate those who rely on high contrast themes. Huge thanks to @acidiclight for helping me out by sharing a lot of feedback!
And a request to the broader community - feedback wanted and highly appreciated.
#a11y #HighContrastMode #accessibility #WebDev
6267ffae11662b78c27f8309be01a838c3383101 to 59dbe985d7c028f1624ef493d33c2901a51bf4a8 · Hari Rana / theevilskeleton.gitlab.io · GitLab
Personal website - https://tesk.pageGitLab
Informed responses to Jakob Nielsen’s less informed article:
• jakobnielsenphd.substack.com/p… (the comments page, not the article itself)
• linkedin.com/posts/sheribyrneh…
• linkedin.com/posts/khallconsul…
• briandeconinck.com/jakob-niels…
• axbom.com/nielsen-generative-u…
• conffab.com/elsewhere/accessib…

On Nielsen's ideas about generative UI for resolving accessibility
"Accessibility has failed as a way to make computers usable for disabled users." Thus begins a newsletter by Jakob Nielsen.Per Axbom (Axbom • Digital Compassion)
For all you devs who care about accessibility this is an episode for you. Today we have a legally blind #gamedev and #linux user on the show to talk about how he makes use of a computer and the issues he's had along the way #a11y
Video: youtube.com/watch?v=xKKd9ud547…
Audio: podcasters.spotify.com/pod/sho…

#208 Legally Blind Game Developer & Linux User | Ritchie
Today we have a game developer on the show called Ritchie, he's legally blind so I was curious what that experience is like as a game dev, what sort of softw...YouTube
by @GarethFW
#a11y #typography
medium.com/the-readability-gro…
Going live on Twitch in ~20m for Luro Office Hours. Gonna show off our new Storybook integration + maybe a sneak peek at some new #a11y and #webperf enhancements as well.
💜 follow and 🔔 ring that bell, hope to see you there.

davatron5000 - Twitch
davatron5000 streams live on Twitch! Check out their videos, sign up to chat, and join their community.Twitch
Happy to finally say Luro is open for business 🚀🎉
- Track your component adoption 📈
- Lightning fast component import from Figma ⚡
- Keep track of historical insights that inform your components and pages 🧠
- Get weekly #a11y and #webperf data for every page ♿️ 🏎️
Sign up or go pro today luroapp.com/

Luro | Track and optimize your components in your product
Luro is a no-code solution to track component usage, adoption, and success across your entire product.luroapp.com
Last month I argued why ‘AI’ will not fix #accessibility:
adrianroselli.com/2023/06/no-a…
As if to prove my point, #UserWay launched a broken LLM:
FuxMyCode.ai/
Yet the sorta-press shills nonsense like this PR from #AudioEye:
web.archive.org/web/2023070315…
Pay attention to who promotes LLMs as a solution. Usually it is a money play or laziness.
#a11y

AudioEye Shares Results Of AI And Accessibility Study, Says It ‘Illustrates Tremendous Potential’ For Responsible Use
Arizona-based web accessibility company AudioEye this week issued a press release in which they announced findings related to how generative AI can impact the disabili...Steven Aquino (Forbes)
Graze for Mastodon 1.4 is live!
✨ Updated visual design and theme selection
🏞️ Expanded link previews
👓 Display image caption (alt text) below images
📂 Rearrange accounts order
🔔 Direct access and separated notifications and messages
🏠 Toolbar updates to show home and incompatible instance(s)
👋 “Follows You” indicator on remote profiles
🧠 Fixed logic for incorrect redirects (Calckey, TikTok, etc)
🏠 Mastodon logo on all instances points to active account home
⚙️ Configurable options and settings
Download at graze.jaredzimmerman.com
#feditips #mastodon #mastotips #fediverse #reboost #retoot #opengraph #a11y #themes #customization #calckey
Graze for Mastodon
1-click follow, favorite, boost, and bookmark for Mastodon, no matter what instance you call home.Graze for Mastodon
But thanks to Noam and friends at Makers Making Change NYC, we have a fresh take on the classic idea — Braille cells that are poppable, swappable, rackable & so colorful! You can download and print your own right here:
thangs.com/designer/noamplatt
Start your Braille adventure with us here:
talkingbooks.nypl.org
#tactile #design #a11y
noamplatt | 3D model uploads | Thangs
noamplatt: 3D model contributions for the Thangs community. View all models, free to download. Follow your favorite designers.Thangs
I just bought a coffee to Alex Chen, who makes great accessibility resources available to everyone.
One is the Access Guide – an introduction to accessibility: accessguide.io/
The other is the WCAG Testing Checklist: accessguide.io/wcag-testing-ch…
Other useful resources on their website: alexyingchen.com/resources
Last but not least, their Ko-fi page: ko-fi.com/alexyingchen

Homepage - Access Guide
Access Guide is a friendly introduction to digital accessibility based on WCAG 2.1 (web content accessibility guidelines).www.accessguide.io
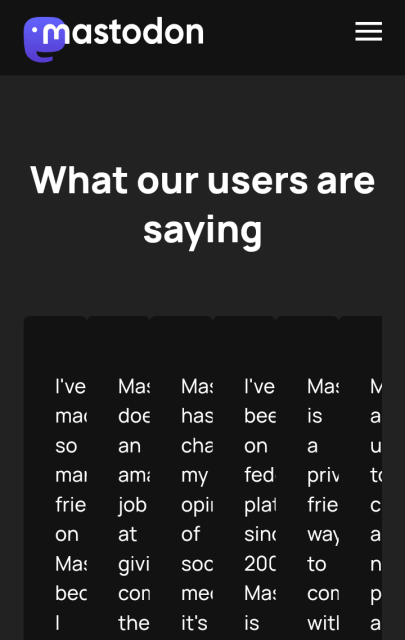
I tried to read joinmastodon.org just now, and got held up by the columnar layout. Best to avoid columns. (Also, side-scrolling is the worst!)
Not sure where to direct this, maybe @Gargron ?
#a11y
(screenshot of joinmastodon.org with heading "What our users are saying" followed by six columns of text, all truncated to about 3 characters each making it impossible to read)
Mastodon - Decentralized social media
Learn more about Mastodon, the radically different, free and open-source decentralized social media platform.joinmastodon.org
"Featured hashtag editor replaces camel case by lower case"
github.com/mastodon/mastodon/i…
Currently, when adding a featured hashtag to your profile, if you use camelcase (e.g. MastodonCats) it gets lowercased (e.g. mastodoncats), which isn't great for #accessibility / #a11y.
If you're into it, click through to the Github issue to add your 👍 or comment of support. And if you don't have a Github account but still want to support, please boost. 🚀

Featured hashtag editor replaces camel case by lower case · Issue #18184 · mastodon/mastodon
Steps to reproduce the problem Log in and start editing your profile Try adding a camel-cased hashtag to your featured hashtags, e.g. #ArtOfHosting See it added as #artofhosting Expected behaviour ...GitHub
Thank you, TEDx for viewing #accessibility as an important topic and for making it an Editor’s Pick. Thank you Shannah Hayley and TEDxPlano for the opportunity! Thanks to Thomas Logan, Makoto Ueki, and Ashley Coffey for making the talk possible
#a11y

The pandemic's influence on accessibility | Meryl Evans | TEDxPlano
While no one wanted a pandemic to happen, Meryl Evans points out that history has shown events like this can lead to changes for the better. For her, the ris...YouTube
Accessibilité web pour toutes et tous !
Savez-vous comment les personnes handicapées naviguent-elles sur les sites web ?
Avez-vous vu le bouton "Contact accessibilité" en haut du site Mobilizon ? Savez-vous à quoi il correspond ?
Les questions autour de l'accessibilité numérique vous intéressent-elles ?
Savez-vous comment rendre des sites accessibles ?
Le projet Koena Connect : la médiation au service de l'accessibilité numérique
Pour parler accessibilité numérique, venez découvrir le nouveau projet de Koena en partenariat avec Framasoft !
Il suffit de cliquer sur ce lien pour accéder au webinaire !
NB. Si vous avez des besoin spécifiques ou si vous avez des soucis avec la visio, vous pouvez appeler Koena sur le +33 (0)9 72 63 21 28
Il s'agit d'une plateforme de médiation, accessible via les sites Mobilizon.fr, Keskonfai et Colibris. Cette plateforme est en phase d'expérimentation jusqu'au mois de septembre, c'est donc le moment de la tester !
Pendant ce webinaire, des membres de l'équipe Koena et Mobilizon, feront des démos de leurs sites respectifs.
Vous aurez également la chance de tester la plateforme de médiation avec l'aide de l'équipe Koena.
Si le créneau horaire 9h - 9h30 ne vous convient pas, vous trouverez d'autres créneaux :
Nous avons hâte d'échanger avec vous sur l'accessibilité et l'inclusion numérique !