Search
Items tagged with: accessibility
This is frustrating because the unnamed people advising that were wrong. It confuses trapping page focus in a modal to blocking users from using the rest of their browser. Also, ugh APG.
css-tricks.com/there-is-no-nee…
If you find someone advising it, be wary of their UI / accessibility chops.
There is No Need to Trap Focus on a Dialog Element | CSS-Tricks
Accessibility advice around modals have commonly taught us to trap focus within the modal. Upon further research, it seems like we no longer need to trap focus within the (even in modal mode).Zell Liew (CSS-Tricks)
Hello @nextcloud what about #accessibility ? not so much in this post.
This is a recurrent question especially on fediverse (and should be elsewhere)
The decommissioning of the WebAIM list is a perfect opportunity to recognize and promote the other longest-serving mailing list dedicated to accessibility: the Webdev (or Web Design Update) newsletter run by @laura_carlson out of the University of Minnesota Duluth.
Since 2002, this weekly email newsletter has reliably collected and categorized the best articles on web accessibility. I can't recommend it highly enough.
d.umn.edu/itss/training/online…
#MailingLists #Listserv #Accessibility
Web Design References: Webdev Newsletter
Web Design References: News and info about web design and development. The site advocates accessibility, usability, web standards and many related topics.www.d.umn.edu
For those who don't know, WebAIM @webaim is a non-profit service centre operating out of Utah State University.
They run the WebAIM Million project, which reports on the accessibility of the home pages of the top 1000,000 websites.
[1]Over the years, I've found their resources on Creating Accessible Documents to be a reliable link to share with folks to begin learning about document accessibility.
[2][1] webaim.org/projects/million/
Sad news: the WebAIM mailing list is shutting down on August 27.
The archives will remain available.
Since 1999, the WebAIM @webaim email list has distributed discussions on web accessibility and provided a virtual community for a diverse range of members. I've been subscribed since 2002, and I learned more about accessibility from the list and its members than from any other single source on the web.
End of an era.
Steam now has a UI scaling slider and accessibility menu on desktop gamingonlinux.com/2025/07/stea…
#Steam #Accessibility #Gaming #PCGaming

Steam now has a UI scaling slider and accessibility menu on desktop
As Valve continue updating Steam with better accessibility options, the latest Beta makes it super easy to make Steam bigger (or smaller).Liam Dawe (GamingOnLinux)
Steam adds accessibility features to store pages and filters for searching gamingonlinux.com/2025/06/stea…
#Steam #Gaming #Accessibility #PCGaming #Valve

Steam adds accessibility features to store pages and filters for searching
As Valve announced back in April, they've now added accessibility feature support to game pages on Steam pages and filters for searching.Liam Dawe (GamingOnLinux)
Steam will soon list what accessibility features games support on store pages gamingonlinux.com/2025/04/stea…
#Accessibility #Gaming #Steam #Valve #PCGaming

Steam will soon list what accessibility features games support on store pages
Finally. Something many have been asking for Valve to do for a long time now, and something I've pointed out multiple times across various articles - Steam pages will soon list what accessibility features games support on store pages.Liam Dawe (GamingOnLinux)
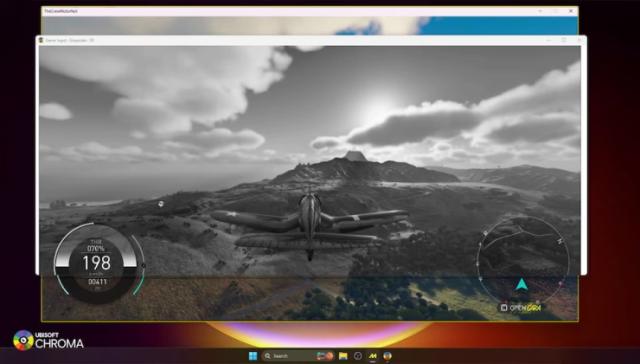
Ubisoft open sourced Chroma, their colourblind simulation tool gamingonlinux.com/2025/04/ubis…
#Ubisoft #OpenSource #Accessibility #Gaming #GameDev

Ubisoft open sourced Chroma, their colourblind simulation tool
Wonderful to see! Ubisoft announced yesterday that they've open sourced their colourblind simulation tool Chroma (UbiChroma as it's called on GitHub), after several years of internal use and development.Liam Dawe (GamingOnLinux)
How about #accessibility ?
Some user experience to share ?
Please boost: If you are in STEM (esp Botany, Germplasm Conservation, Horticulture) and can help me put together a CV and "marketing strategy" that would be attractive in the EU, NZ, etc. please give me a holler. I'm not sure what I can afford, but if you do sliding scale or are open to barter, that would be lovely.
Ideally I'm looking for something that plays to my interdisciplinary strengths, ability to knit micro with macro, and increasing #accessibility in STEM.
#Development #Techniques
Terminal colors are tricky · Color issues in the terminal and how to fix them ilo.im/160ao3
_____
#ColorScheme #Color #Contrast #Accessibility #Readability #Terminal #CLI #TextEditor #Linux #WebDev
I thought #accessibility was a requirement of the us govt? Why doesn't this image/post have alt text?
#APOD
Hi friends,
The alt-text.org alt text library project needs a new leader, I have brain cancer.
I built a working, scalable, proof of concept library of shared alt text with fuzzy matching.
I'd like to connect with the #accessibility dev community. I want to hand the project off to a team or a leader if anyone is willing to take it over.
Github: github.com/alt-text-org
WIP MVP: a site designed for writing alt text with a private library: my.alt-text.org
Boosts appreciated
After several days of work, I finally pushed several commits to my website to accommodate those who rely on high contrast themes. Huge thanks to @acidiclight for helping me out by sharing a lot of feedback!
And a request to the broader community - feedback wanted and highly appreciated.
#a11y #HighContrastMode #accessibility #WebDev
6267ffae11662b78c27f8309be01a838c3383101 to 59dbe985d7c028f1624ef493d33c2901a51bf4a8 · Hari Rana / theevilskeleton.gitlab.io · GitLab
Personal website - https://tesk.pageGitLab
Informed responses to Jakob Nielsen’s less informed article:
• jakobnielsenphd.substack.com/p… (the comments page, not the article itself)
• linkedin.com/posts/sheribyrneh…
• linkedin.com/posts/khallconsul…
• briandeconinck.com/jakob-niels…
• axbom.com/nielsen-generative-u…
• conffab.com/elsewhere/accessib…

On Nielsen's ideas about generative UI for resolving accessibility
"Accessibility has failed as a way to make computers usable for disabled users." Thus begins a newsletter by Jakob Nielsen.Per Axbom (Axbom • Digital Compassion)
Hey Mastodon! 👋 Here is our #introduction post: We are the Data Visualization Lab at Khoury College of Computer Sciences at Northeastern University. You can find more about our work here: vis.khoury.northeastern.edu/
We'd love to be connected to more folks and labs in the realms of #DataVisualization #HCI #xAI #AR #VR #VisualAnalytics #PhD #Research
Our lab has been applying visualization to domain areas like #accessibility #UAVs #Genetics #Privacy #Pedagogy #Networks #GraphTheory
Say hi!
Khoury Data Visualization, Northeastern University
Front page Khoury Data Visualization Group, Northeastern Universityvis.khoury.northeastern.edu
The alt-text.org project is moving forward as folks from the community step up. We're still hoping to find someone with firsthand experience in browsing the web relying on alt text to join us.
A major impediment is funding, because we want to make sure they're paid. We're looking for funding, but it's early.
If you're interested in the project but only if paid, drop me a line, let's talk. I can be reached here or at hannah@alt-text.org
Boosts appreciated.
Alt-Text.Org
A library of alt text written by humans, in progress. Stay tuned for a roadmap.alt-text.org
Last month I argued why ‘AI’ will not fix #accessibility:
adrianroselli.com/2023/06/no-a…
As if to prove my point, #UserWay launched a broken LLM:
FuxMyCode.ai/
Yet the sorta-press shills nonsense like this PR from #AudioEye:
web.archive.org/web/2023070315…
Pay attention to who promotes LLMs as a solution. Usually it is a money play or laziness.
#a11y

AudioEye Shares Results Of AI And Accessibility Study, Says It ‘Illustrates Tremendous Potential’ For Responsible Use
Arizona-based web accessibility company AudioEye this week issued a press release in which they announced findings related to how generative AI can impact the disabili...Steven Aquino (Forbes)
Oh.
Apparently as part of what #Reddit is doing with the API, while they allowed some specific #accessibility apps an exemption, they didn't offer it to any apps that provided #blind users with full moderator functionality.
Which means in July, Reddit is going to start removing blind moderators for not being able to moderate, due to Reddit not planning on built-in accessibility to their site or their app, and not allowing exemptions for third party apps that support blind moderators. Indeed, Reddit admins seem somewhat unaware they have blind users and blind moderators.
....
I don't think #AaronSwartz would approve. But it seems clear to me that Huffman has no respect for what that man stood for and died for in the first place, and perhaps he never did. If he did, we the tech community would never have forgotten Swartz.
theverge.com/2023/6/23/2377139…

Reddit is about to get a little less accessible
r/TranscribersOfReddit, a Reddit community of volunteers who write transcriptions for images, audio, and video that appear on other subreddits, will be closing down on June 30th.Jay Peters (The Verge)
People of the #fediverse, especially those creating various services, there are alternatives to HCAPTCHA when you ask people to create accounts or login. Despite HCAPTCHA's propaganda, HCAPTCHA is not truly accessible to #blind people. It requires us to give up our privacy if we choose the cookie option. The text alternative doesn't work most times. I just tried to sign up for a /kbin server at redit.buzz and wasted 30 mins on HCAPTCHA.
Please be #inclusive!
A few hours to go before the Access-Ability Summer Showcase! 🙌
Himig will be in there for a bit, alongside a bunch of other great games and disabled gamers sharing their stories. 🌞
Twitch: twitch.tv/laurakbuzz
YouTube: youtu.be/P--rmXifm3U
English audio-described: youtu.be/EJUb_pJtNDk
ASL interpreted: youtu.be/NL7tSgqKC3U
BSL translated: youtu.be/8Pho98PXpYc
FYI the Zotero project is looking for an #Accessibility developer (part time) and a UI designer.
Awareness, knowledge, and experience in accessible design and technology will be a big win for either roles.
All work is done remotely, good for working from home.
The detailed requirements are here:
zotero.org/jobs/accessibility_…
I'm posting this to boost the signal. Hopefully you may be the one getting #FediHired.
Zotero | Accessibility Developer
Zotero is a free, easy-to-use tool to help you collect, organize, cite, and share research.www.zotero.org
Dear accessibility experts,
What advice do you have on citations with URLs? Most style guides say to write them out (as in the attached photo), but the accessibility plug-in on our website is throwing an error, and I can see how the URLs would be annoying to people who use screen readers.
I’d love to hear how others handle it!
Found this on other account. Please boost for reach: Fedora Linux is focusing on accessibility for the next five years. I'd love to see people with disabilities, very much including blind people, comment on this. If you're interested in Linux, or free and open source software, your voices are valuable. I hope Fedora finds our voices valuable too.
discussion.fedoraproject.org/t…
#accessibility #linux #fedora #foss

Fedora Strategy 2028: Focus area review (Accessibility)
Hello. Yes, sometimes, setting things up is a challenge, however, things are improving. The QT environment variables are definitely not needed for QT 6, and likely 5. Same can be said about GTK_MODULES, which are not needed at least from GTK 3.Fedora Discussion
Hey @nasa, would you please provide alt text/descriptions for the photos you post on this account? I'd love to enjoy the photos like I do for the #JWST photos on Twitter.
Thanks. It's good for #accessibility for those of us who are blind or otherwise need descriptions.
If you're like me, then you were really happy to learn about Mastodon's enthusiastic support for image descriptions, and you were really eager to join in.
Then you went to actually write something and realized you have no idea how to present visual information in a way that is helpful/enjoyable to those who are #VisuallyImpaired or #Blind.
I found this guide really informative: uxdesign.cc/how-to-write-an-im…
Of course, I'd also love to hear any additional tips y'all might have!

How to write an image description - UX Collective
Image descriptions can define photos, graphics, gifs, and video — basically anything containing visual information. Providing descriptions for imagery and video are required as part of WCAG 2.1 (for…Alex Chen (UX Collective)
I just bought a coffee to Alex Chen, who makes great accessibility resources available to everyone.
One is the Access Guide – an introduction to accessibility: accessguide.io/
The other is the WCAG Testing Checklist: accessguide.io/wcag-testing-ch…
Other useful resources on their website: alexyingchen.com/resources
Last but not least, their Ko-fi page: ko-fi.com/alexyingchen

Homepage - Access Guide
Access Guide is a friendly introduction to digital accessibility based on WCAG 2.1 (web content accessibility guidelines).www.accessguide.io
"Featured hashtag editor replaces camel case by lower case"
github.com/mastodon/mastodon/i…
Currently, when adding a featured hashtag to your profile, if you use camelcase (e.g. MastodonCats) it gets lowercased (e.g. mastodoncats), which isn't great for #accessibility / #a11y.
If you're into it, click through to the Github issue to add your 👍 or comment of support. And if you don't have a Github account but still want to support, please boost. 🚀

Featured hashtag editor replaces camel case by lower case · Issue #18184 · mastodon/mastodon
Steps to reproduce the problem Log in and start editing your profile Try adding a camel-cased hashtag to your featured hashtags, e.g. #ArtOfHosting See it added as #artofhosting Expected behaviour ...GitHub
Looks like folks are doing #introductions. All righty.
Howdy y’all! I was born hearing-free aka profoundly deaf. I read lips (more lip guessing). I'm a TEDx and professional speaker on DEI with a focus on #accessibility and disability awareness. I’m certified Accessibility Professional and #DigitalMarketer who works with companies to evangelize the creation of an inclusive and accessible culture. Proud Mom of 3. One is an international traveler and one is a rocket scientist in the making
Thank you, TEDx for viewing #accessibility as an important topic and for making it an Editor’s Pick. Thank you Shannah Hayley and TEDxPlano for the opportunity! Thanks to Thomas Logan, Makoto Ueki, and Ashley Coffey for making the talk possible
#a11y

The pandemic's influence on accessibility | Meryl Evans | TEDxPlano
While no one wanted a pandemic to happen, Meryl Evans points out that history has shown events like this can lead to changes for the better. For her, the ris...YouTube
#DestinationLinux #podcast 284! 😂❤🐧
We interview Christian Schaller and Lukas Tyrychtr about accessibility work being done in Linux! 🎉😂🐧
& a new educational distro
+ Tips, tricks & app pics!
@cfkschaller@twitter.com
#Linux #podcast #accessibility
Subscribe:
youtu.be/0nBxfil25_k
284: Accessibility Interview with Red Hat's Christian Schaller and Lukas Tyrychtr
This week’s episode of Destination Linux, we’re going to be interviewing Christian Schaller and Lukas Tyrychtr about accessibility work being done in Linux. ...YouTube
#DestinationLinux #podcast 284! 😂❤🐧
We interview Christian Schaller and Lukas Tyrychtr about accessibility work being done in Linux! 🎉😂🐧
& a new educational distro
+ Tips, tricks & app pics!
@cfkschaller@twitter.com
#Linux #podcast #accessibility
Subscribe:
youtu.be/0nBxfil25_k
284: Accessibility Interview with Red Hat's Christian Schaller and Lukas Tyrychtr
This week’s episode of Destination Linux, we’re going to be interviewing Christian Schaller and Lukas Tyrychtr about accessibility work being done in Linux. ...YouTube